Os encurtadores de URLs são úteis na hora de compartilhar algum conteúdo na internet e importantes ferramentas para ajudar você a avaliar o desempenho do seu site. Eles não só melhoram o aspecto visual do link, como também auxiliam no mapeamento do tráfego na sua página e a acompanhar, por exemplo, se o investimento em SEO está gerando resultados para o seu negócio.
Um dos encurtadores mais conhecidos é o Google Shortener, lançado em 2009. Apesar de seu sucesso, o Google anunciou o encerramento do serviço com o objetivo de dar espaço ao Firebase Dynamic Links (FDL). Você ainda não sabe bem o que é isso? Não tem problema! Nesta matéria, nós reunimos informações importantes para você entender sobre essa transição. Além disso, criamos um passo a passo para você aprender a usar o Firebase Dynamic Links de forma eficiente.
Adeus, Google Shortner! Olá, Firebase Dynamic Links!
Em março de 2018, o engenheiro do Google, Michael Hermanto, comunicou oficialmente a descontinuidade do Google Shortner. Quem já usa a ferramenta, poderá continuar encurtando os seus links por meio dela até março de 2019. Mas, para quem nunca a utilizou, esse serviço está inativo.
Caso você esteja se perguntando se o links gerados pelo Google Shortner deixarão de funcionar, não se preocupe! Mesmo após à extinção total do encurtador, em março de 2019, os links criados no Google Shortner continuarão funcionando normalmente, ou seja, eles permanecerão ativos e levando os usuários para as páginas linkadas.
A decisão da empresa de dar adeus ao Google Shortner foi tomada de forma estratégica, com o intuito de focar e expandir o Firebase Dynamic Links (FDL). Esta plataforma também tem como função encurtar links, mas com um diferencial: ela gera smart URLs. Basicamente, trata-se de links capazes de levar o usuário para dentro de um aplicativo. Já vamos explicar detalhadamente!
Para Hermanto, desde a criação do goo.gl, a forma como as pessoas procuram e encontram conteúdo na internet mudou profundamente. Essa transformação vem acompanhada pelo surgimento de aplicativos, smartphones e outras tecnologias que transcendem as páginas virtuais que acessamos pelo computador. Por isso, o Google precisou inovar e investir no desenvolvimento de geradores de smart URLs.
O que são smart URLs?
A partir do Firebase Dynamic Links é possível gerar URLs “espertas”, ou seja, elas podem direcionar o usuário para dentro de um aplicativo. É isso mesmo! Você pode determinar para qual tela de um app você quer levar o usuário. Caso o link seja aberto em um computador e não em um smartphone, o destino poderá ser uma página ou conteúdo equivalente ao do aplicativo.
A “esperteza” das URLs criadas a partir do Firebase não para por aí. Caso alguém abra o link dinâmico no Android ou no IOS e o aplicativo não esteja instalado, o usuário será levado para a página de download do app. Após concluída a instalação, ele abrirá o aplicativo e será encaminhado para a tela determinada no link.
Ah, vale lembrar que as URLs criadas com o Google Shortner não migrarão automaticamente para o Firebase. Quem tiver interesse em atualizar os links, poderá transferir as informações do goo.gl console para o Firebase console.
Como usar o Firebase Dynamic Links?
Passo 1: cadastro
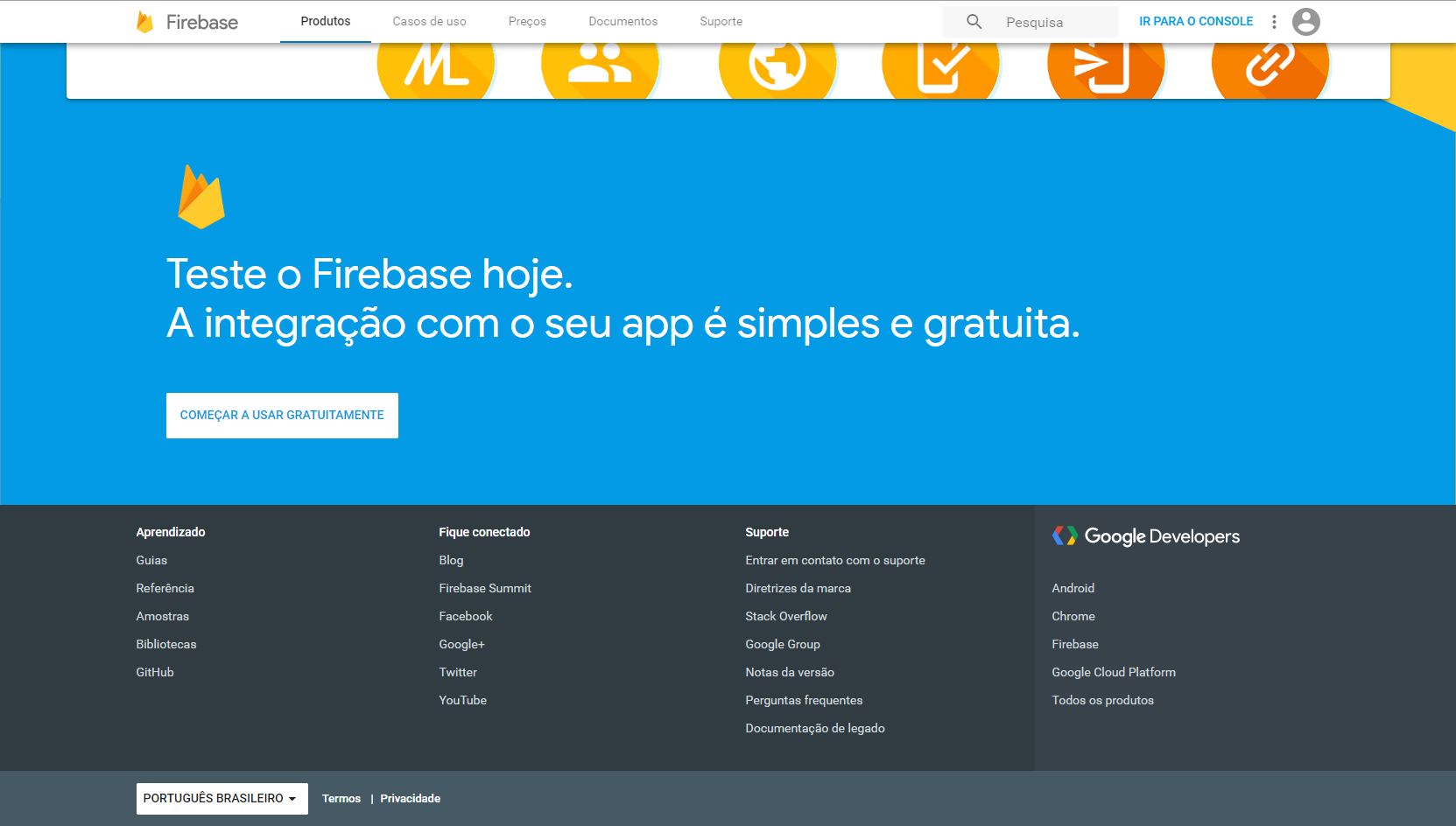
Como o Firebase é um serviço do Google, você vai precisar utilizar a sua conta Gmail/Google para acessar a ferramenta. Caso já esteja logado, basta clicar aqui para entrar na página principal do Firebase Dynamic Links. No site, desça até o final da página e clique em “começar a usar gratuitamente”.

Passo 2: Criando o projeto
Na página seguinte, você deverá clicar na opção “adicionar projeto”.

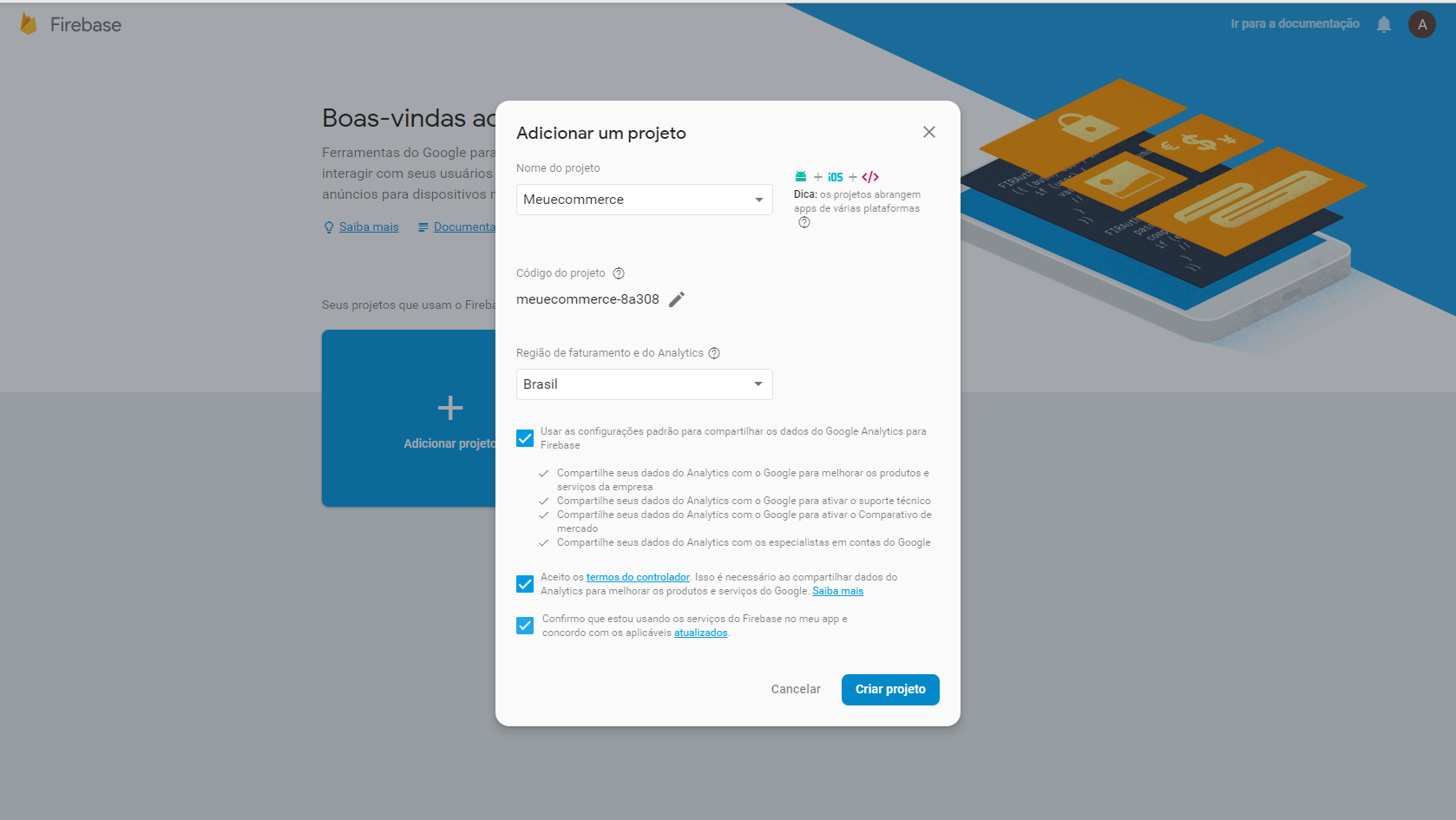
Ao abrir a janela, insira o nome do projeto (pode ser o nome do seu site). Na sequência, altere a localização para Brasil, aceite os termos e condições de uso e clique em “criar projeto”.

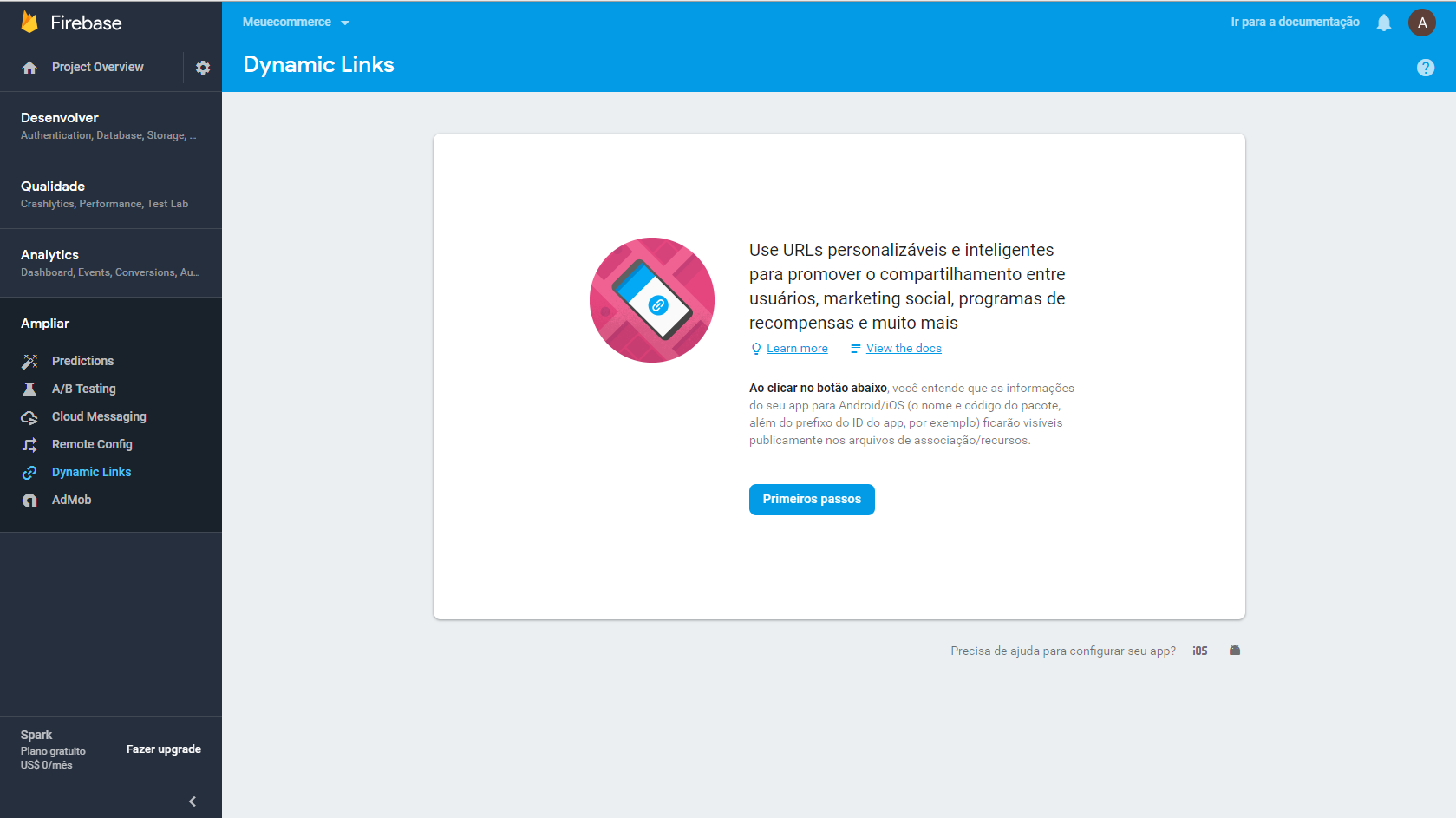
A próxima página listará as ferramentas do Firebase. Procure por Dynamic Links e clique em “começar”.
Passo 3: Personalizando o link
Na tela seguinte, clique em “primeiros passos” para abrir a caixa de definição do domínio a ser utilizado.

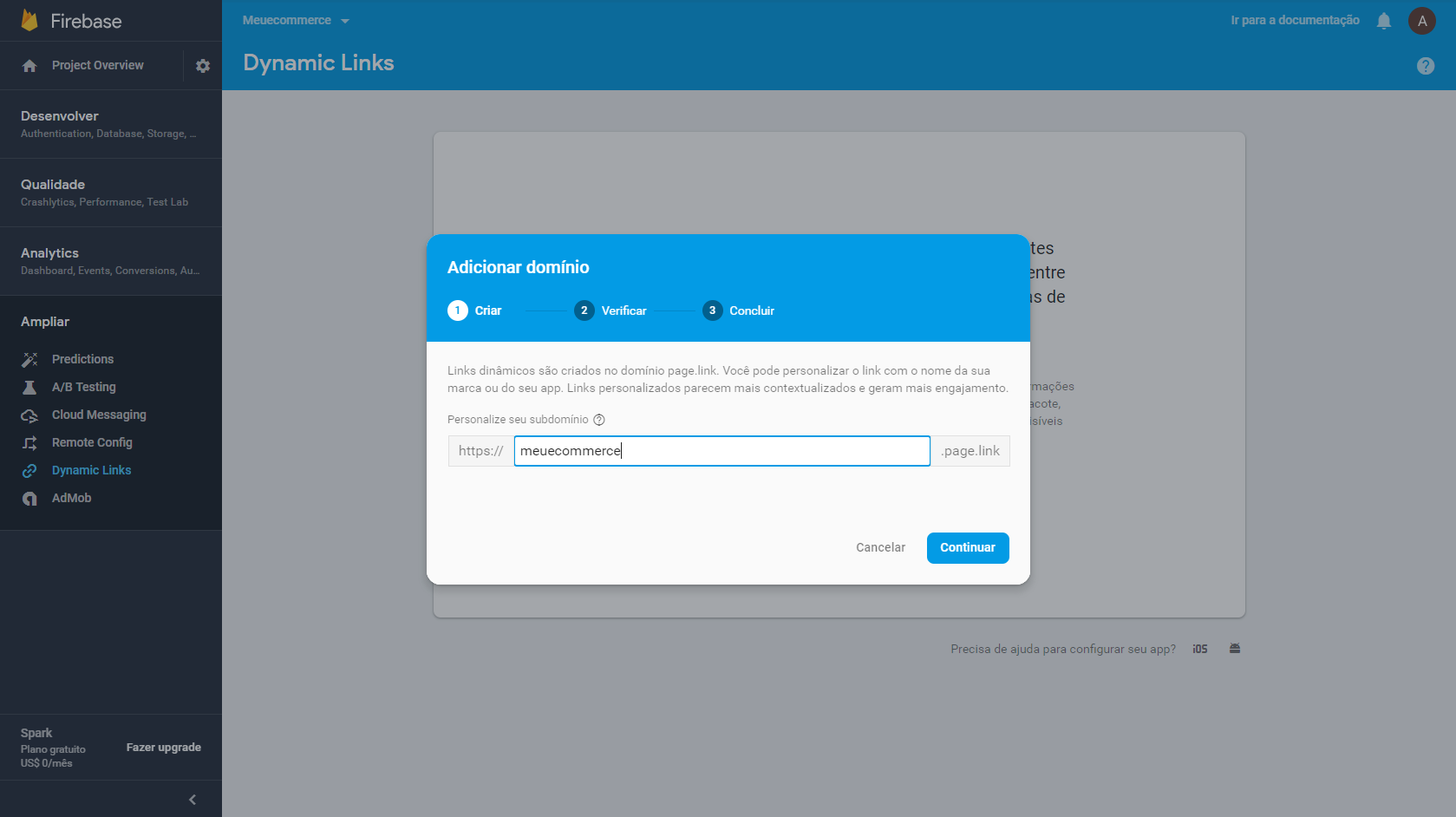
É nessa etapa onde você vai escolher um padrão para as URLs encurtadas nesse projeto. Você pode personalizá-lo de acordo com o nome do site ou da empresa. Caso você coloque o nome do seu e-commerce, por exemplo, todos os links terão a seguinte aparência: https://meuecommerce.page.link.

Lembrando que o domínio escolhido pode já estar sendo utilizado e, nesse caso, será preciso escolher um outro. Na aba de verificação do domínio, você será informado se ele está disponível ou não. Caso esteja tudo certo, é só concluir.
Passo 4: Criando um link dinâmico
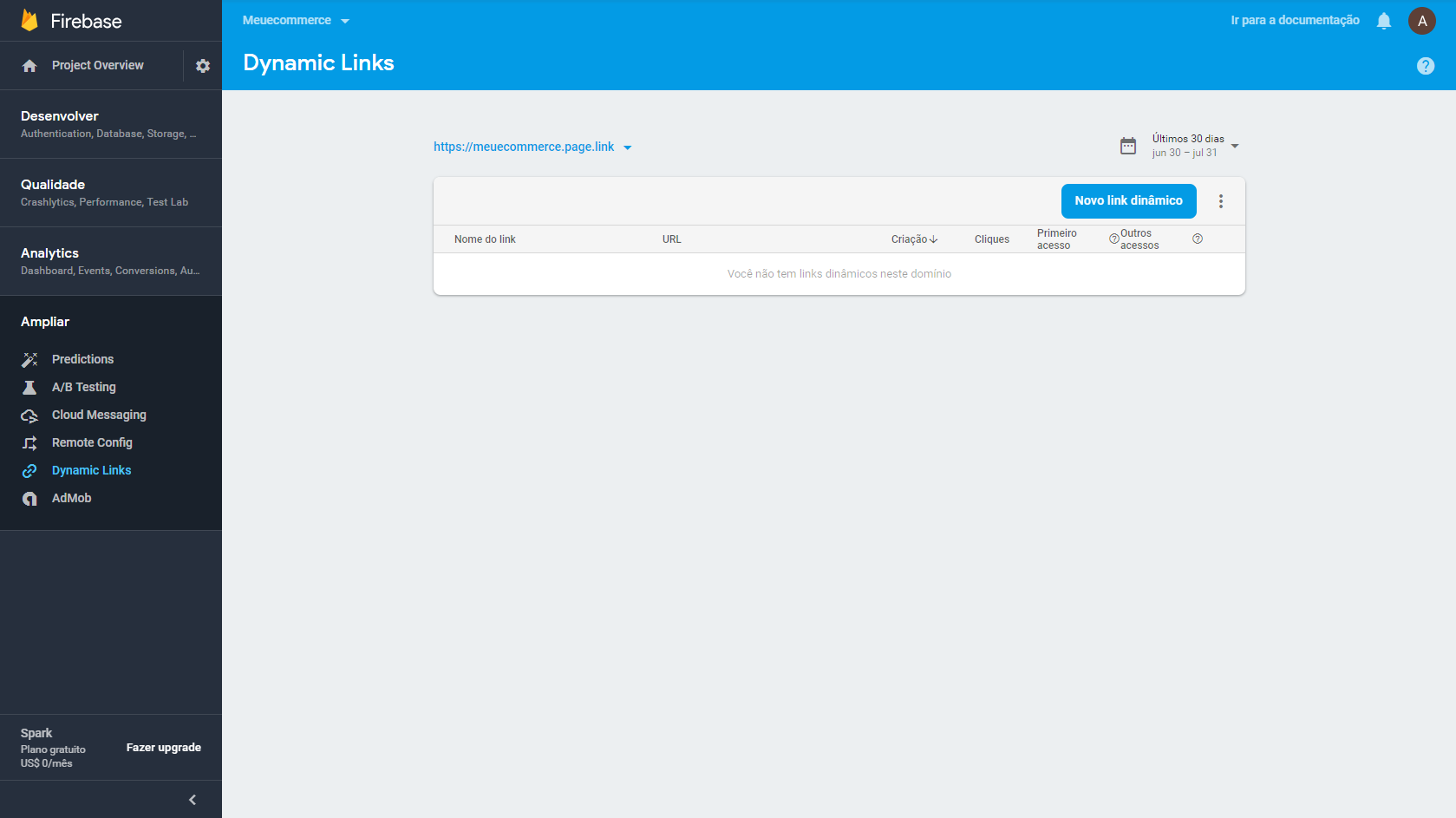
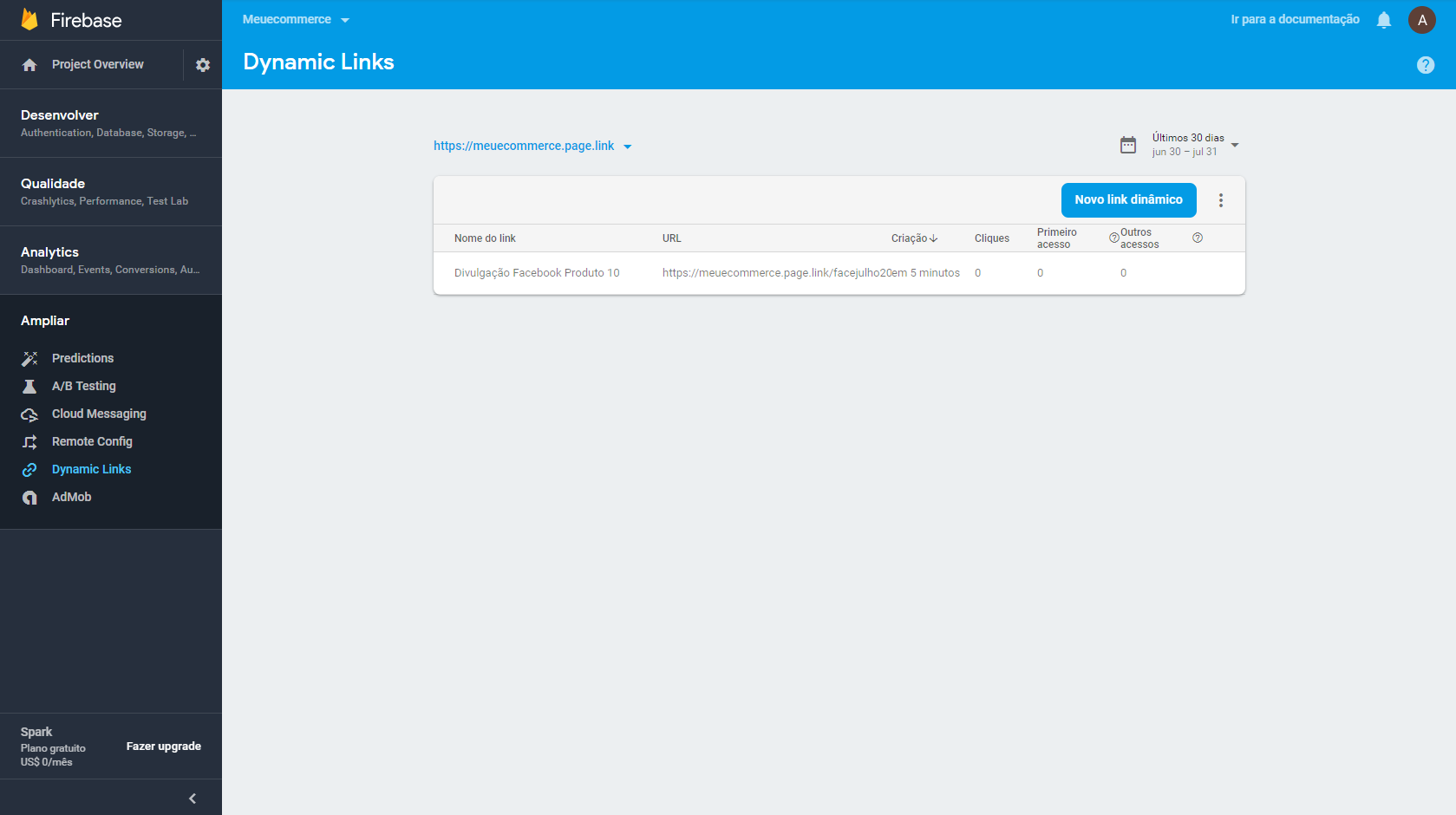
Agora, chegou a hora de encurtar os seus links! Na página principal do seu projeto, clique em “Novo link dinâmico”.

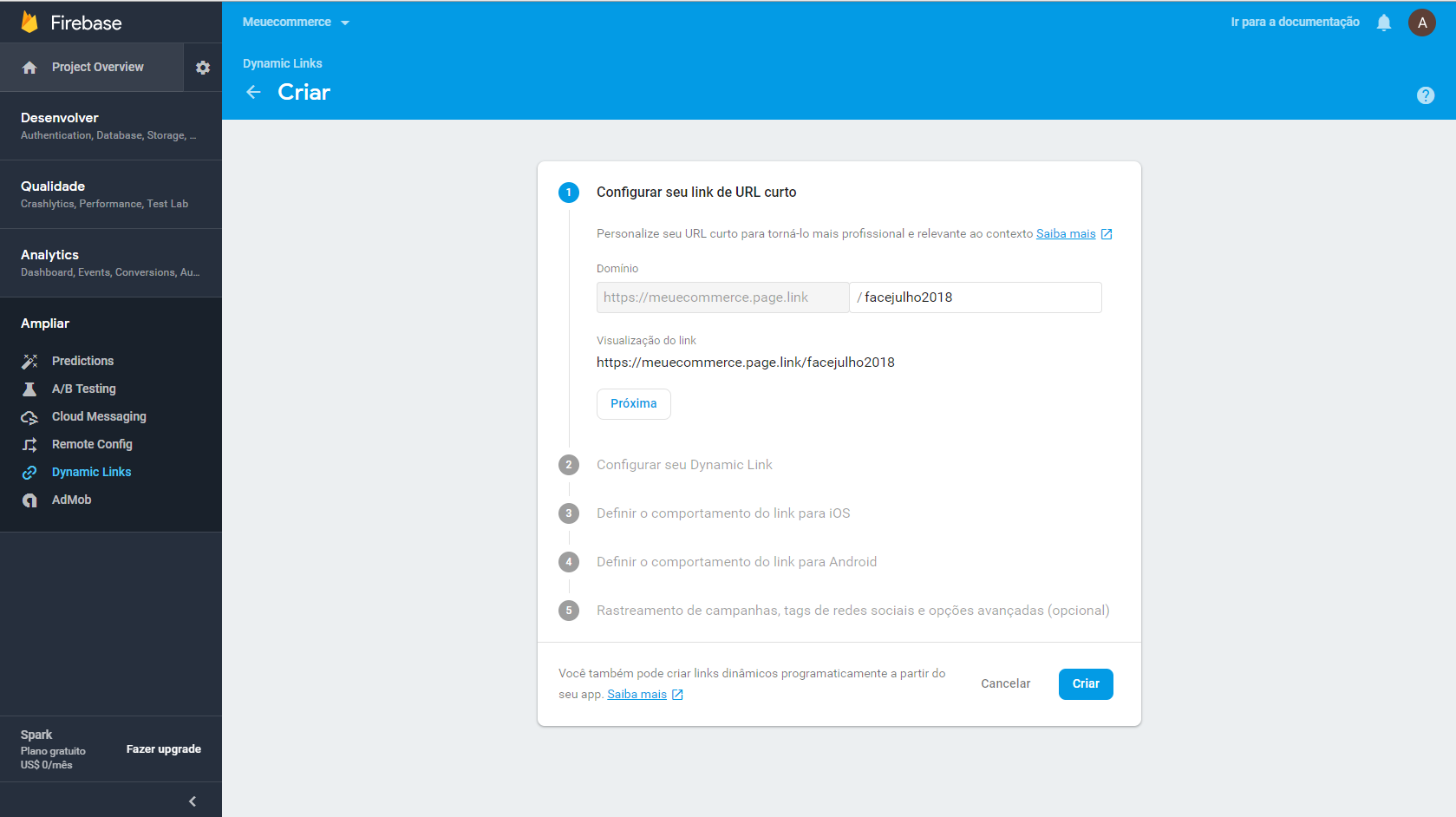
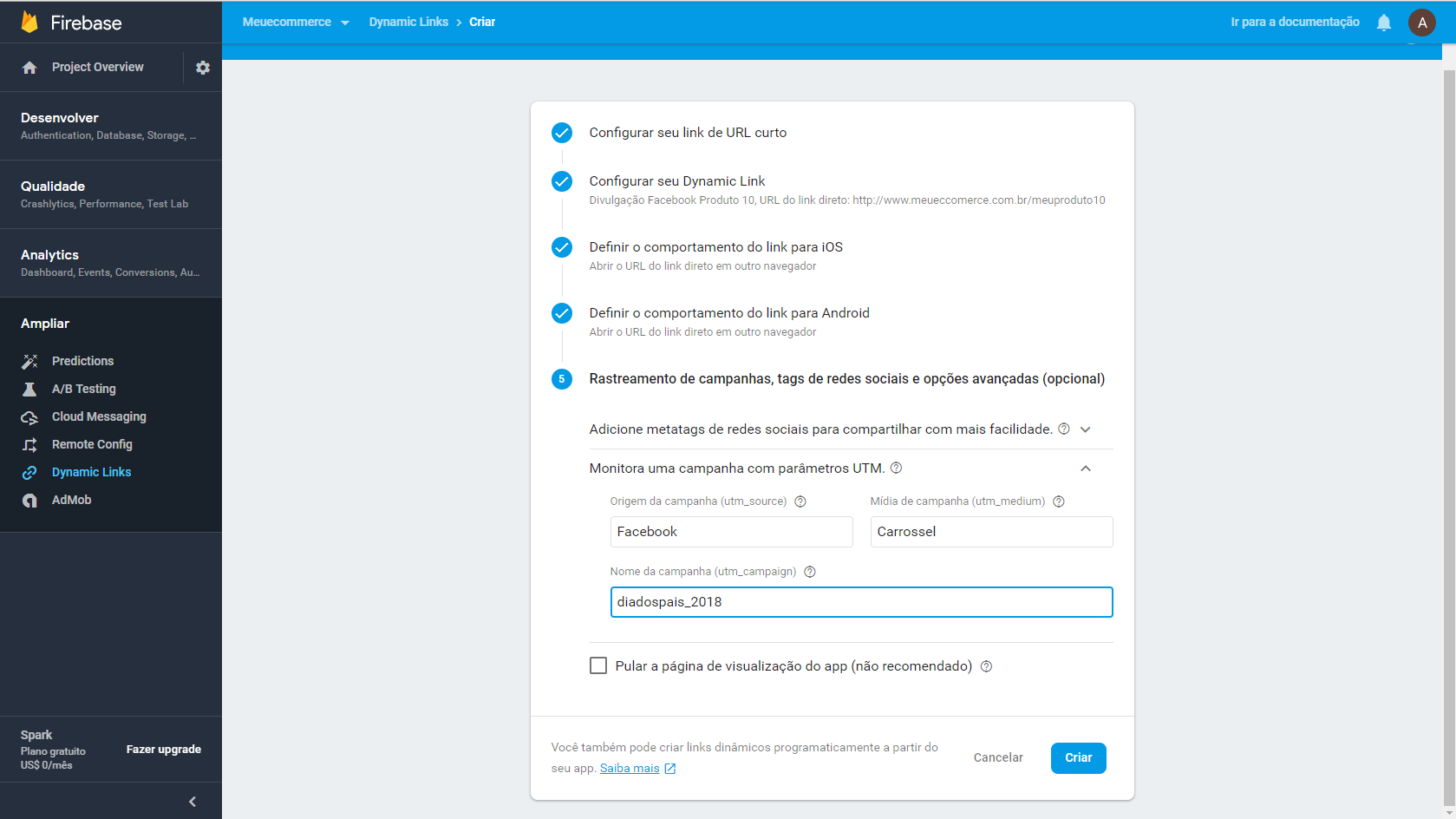
Você deverá, primeiramente, configurar o seu link. Isso significa que você poderá ser estratégico e criar códigos capazes de tornar a avalição do tráfego mais eficiente. É possível especificar, por exemplo, onde ele foi compartilhado e o mês em que ele foi divulgado.

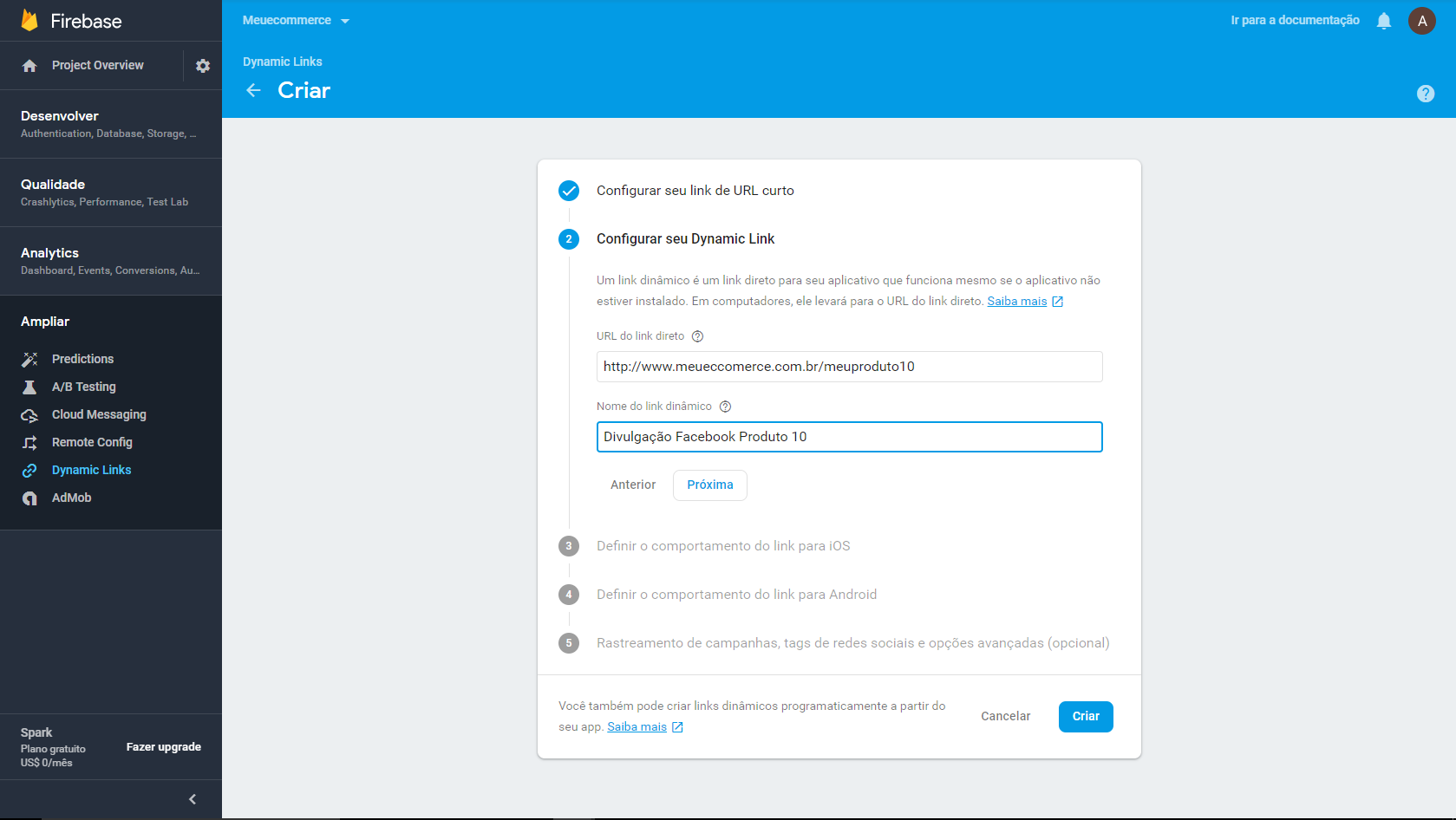
Na segunda etapa, você deverá inserir a URL do link que deseja encurtar. Abaixo, dê um nome para ele. Quando você tiver encurtado um grande número de links, a nomenclatura ajudará você a encontrá-lo na lista.

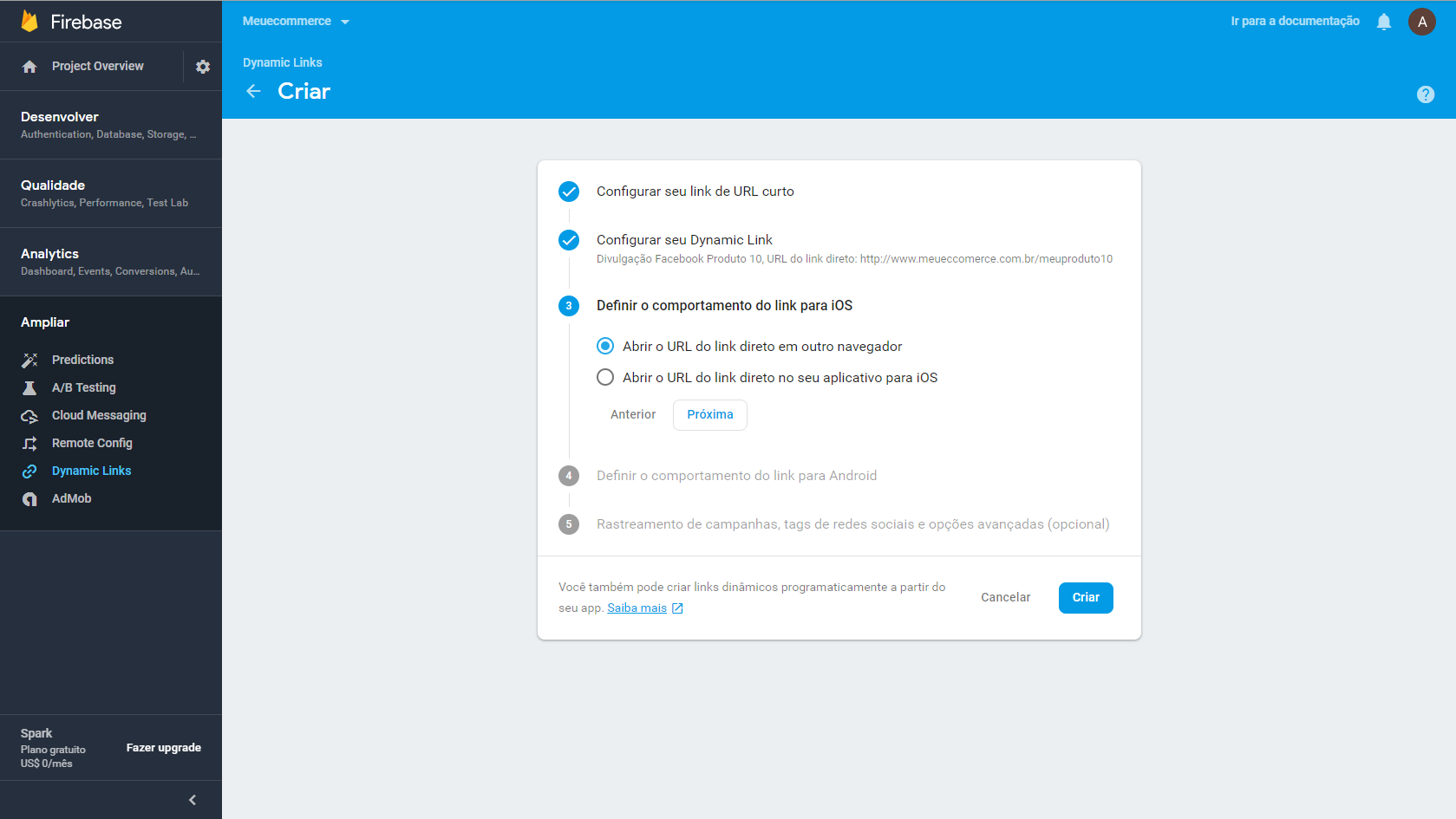
Nas etapas 3 e 4, você deverá especificar se deseja que o link abra em um navegador ou diretamente em um aplicativo.

No item 5, você poderá configurar a UTM do link, especificando a origem do clique, o tipo e o nome da campanha. Ah, essa parte é opcional! Por fim, clique em criar.

Pronto, agora basta você copiar o link dinâmico e compartilhá-lo! Lembrando que para encurtar os próximos links, você precisará usar apenas o passo 4 que descrevemos aqui.

Por que a Agência Sawi utiliza o Firebase Dynamic Links?
Nós já migramos do Google Shortner para as smarts URLs porque elas otimizam as mensurações de resultados, incluindo a avaliação de acessos nos sites dos nossos clientes. Ao avaliar nossas campanhas, conseguimos estabelecer números precisos por meios de UTMs personalizadas e estratégicas. Isso nos ajuda a entregar relatórios ainda mais detalhados e objetivos para os clientes. Entre em contato para saber mais informações.
Agora que você já sabe como usar Firebase Dynamic Links, compartilhe esta matéria nas redes sociais e deixe um comentário contando o que você acha dessa ferramenta.